WebSites
Module
Software
Tutorial

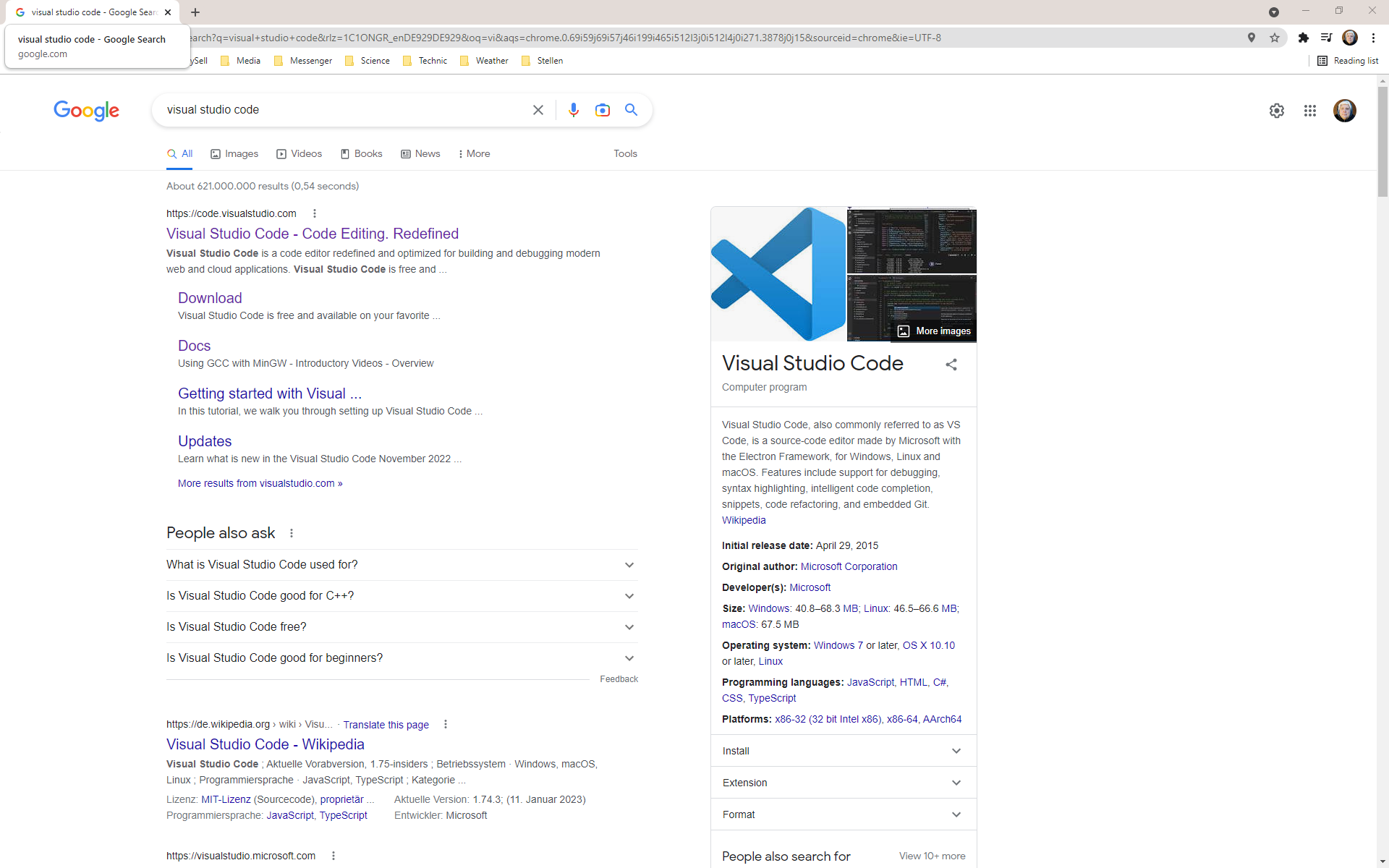
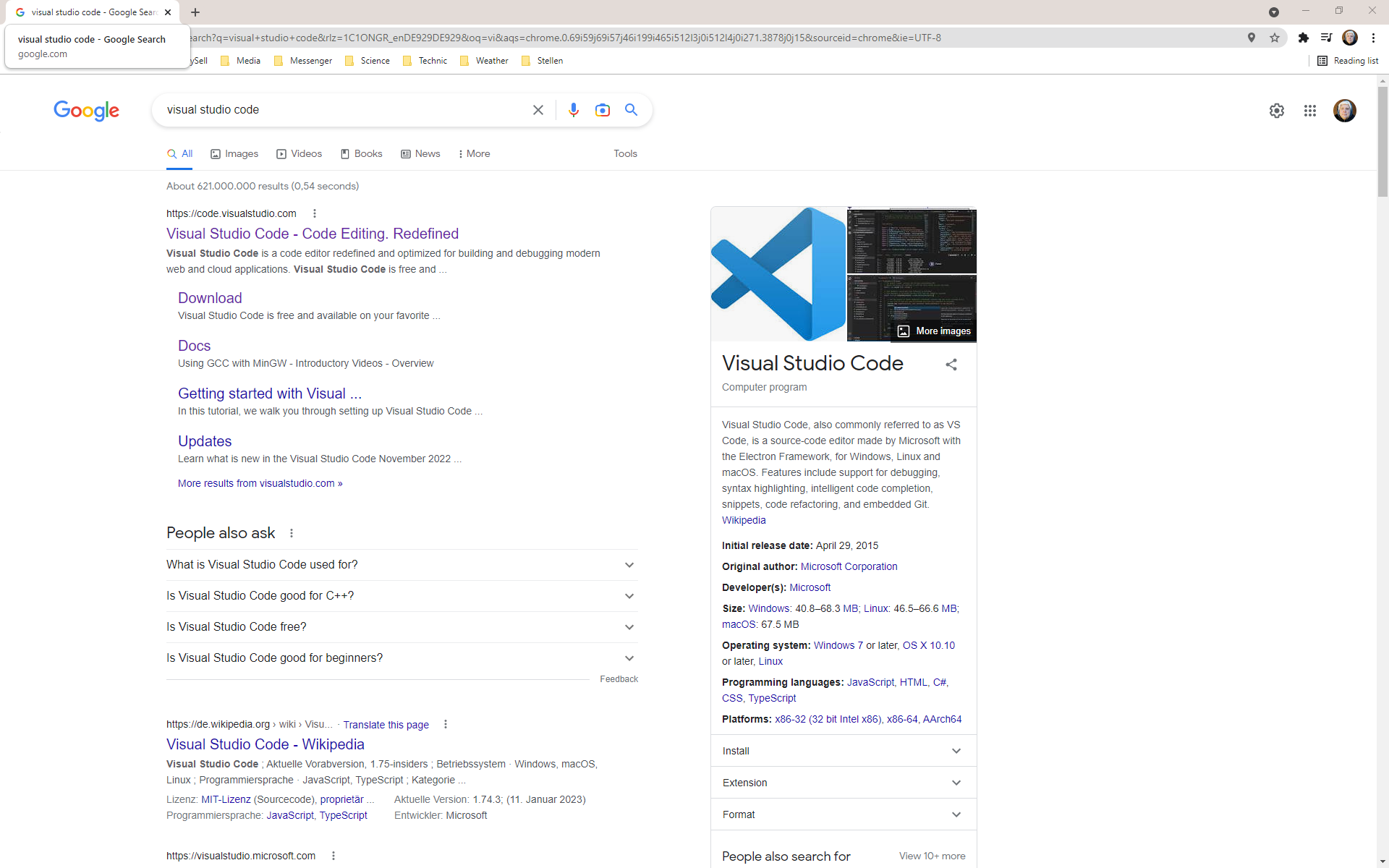
Die Google-Suche nach "visual studio code" führt zu der Übersichtsseite der VSCode-Web-Präsenz:

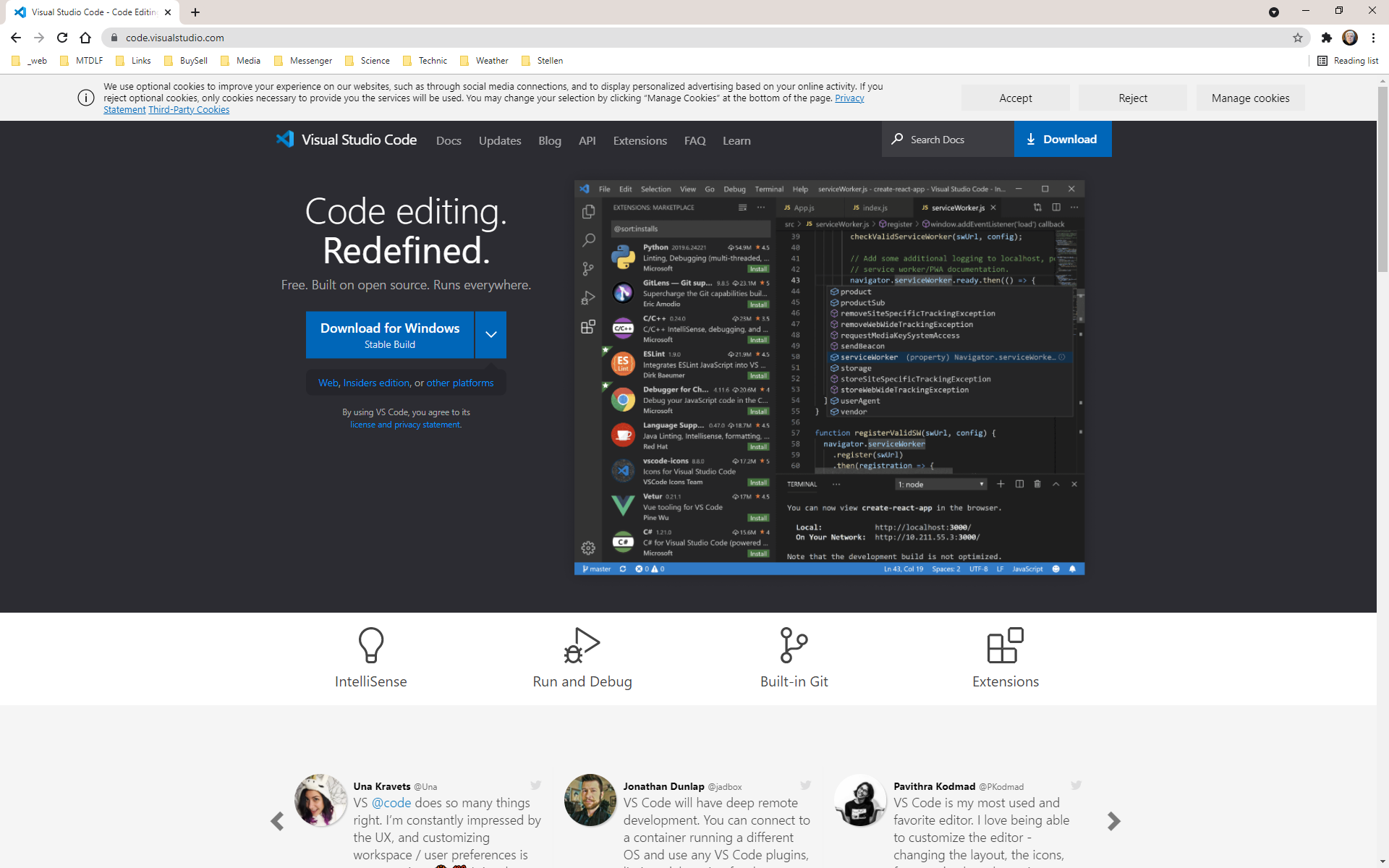
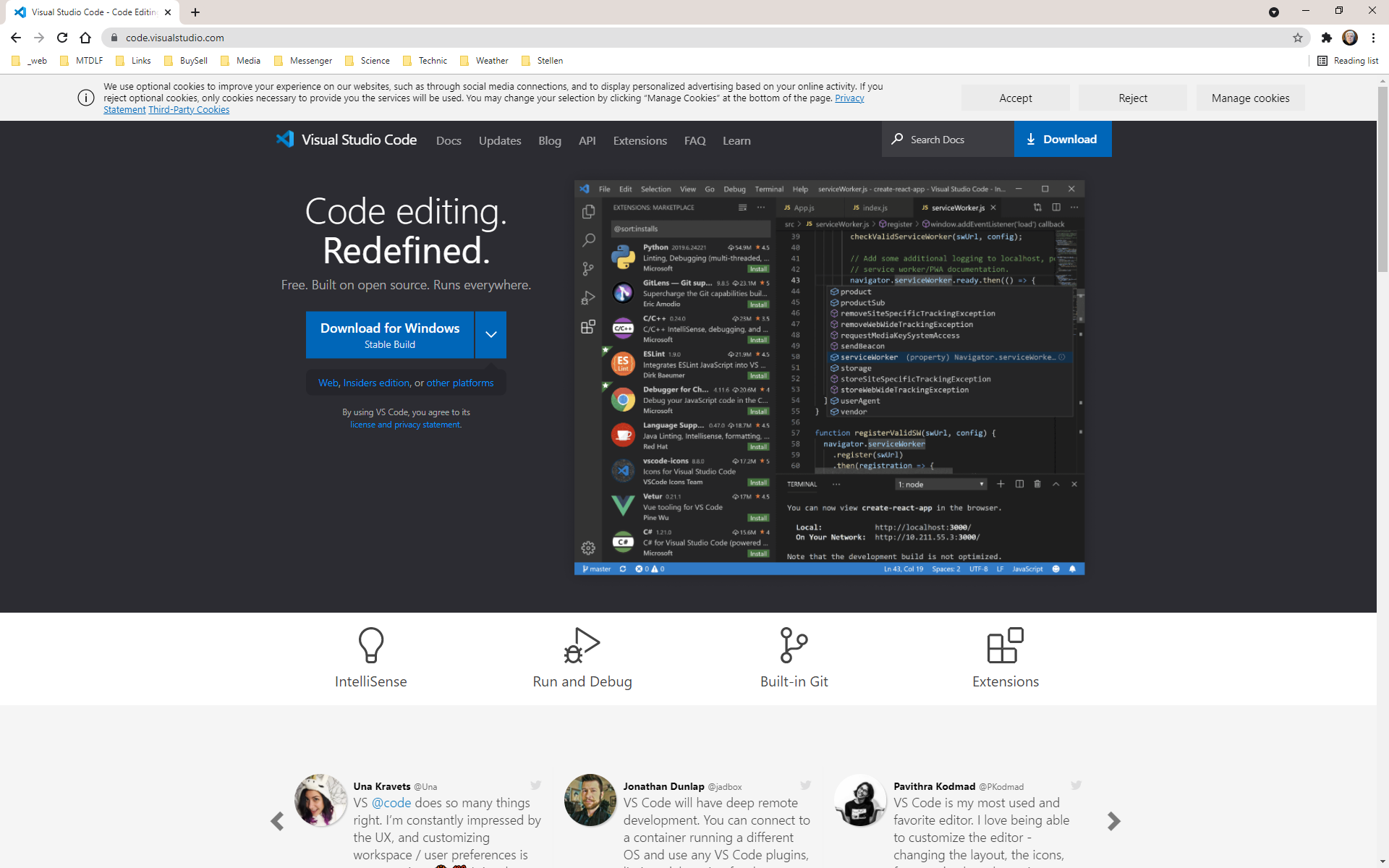
Dort finden wir wir einen Download-Link für VSCode.
Wir wählen den Button "Download für Windows (Stable Build)" und laden VSCode herunter.
Ein Klick auf die Download-Datei startet den VSCode-Installer.
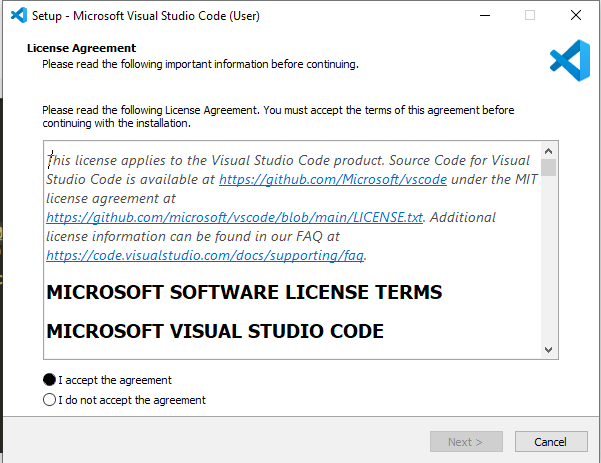
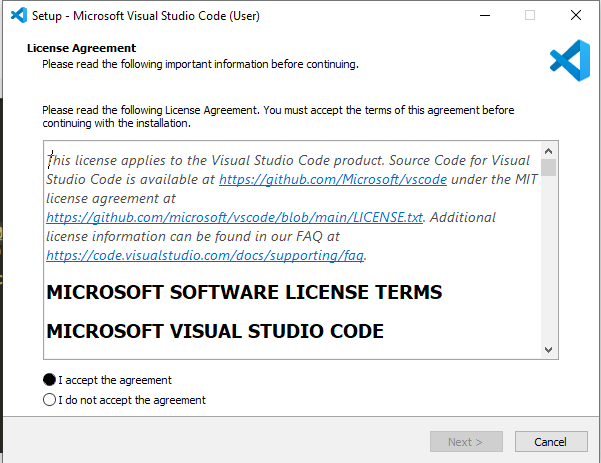
Die Installation von VSCode startet mit einem Lizens-Vereinbarungsdialog,
welchen wir akzeptieren und mit "Next" bestätigen.

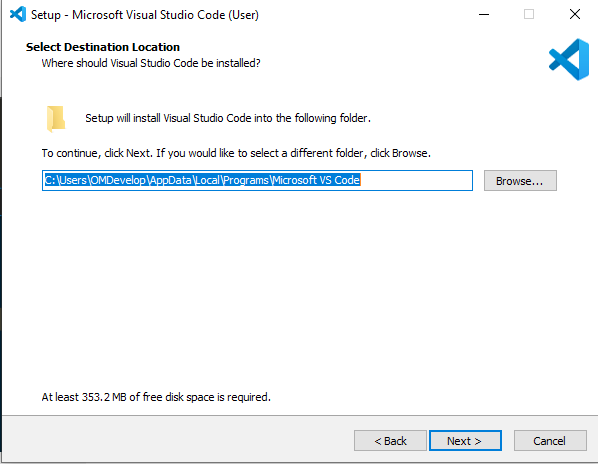
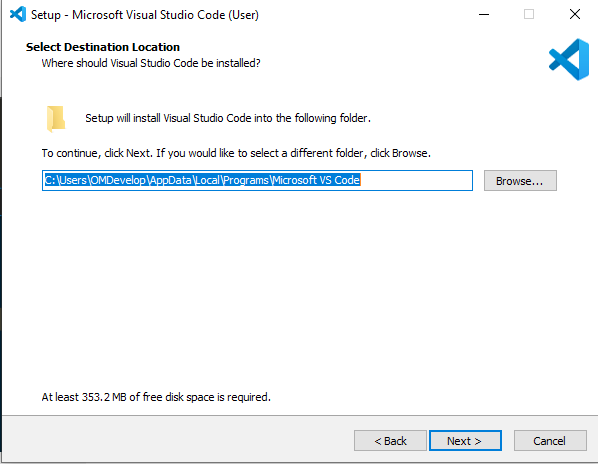
So gelangen wir zum Zielordner-Dialog.
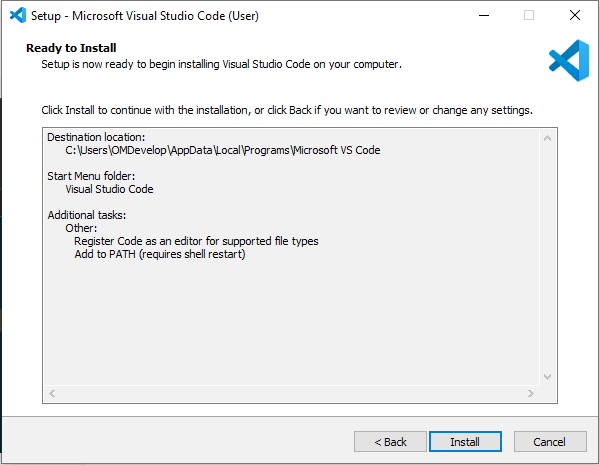
Den vorgeschlagenem Installations-Pfad (unter Users-ApplicationData) akzeptieren und
quittieren wir mit "Next".

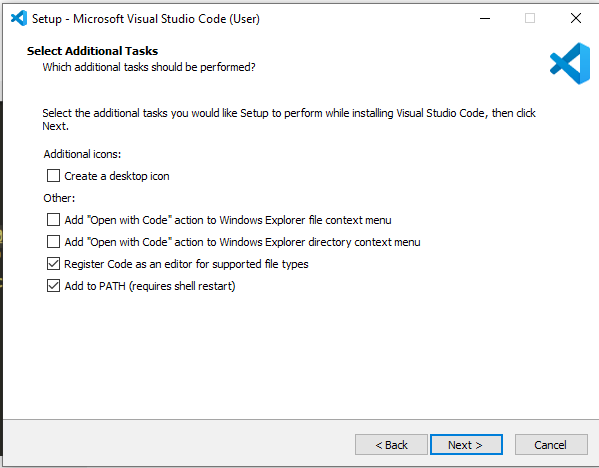
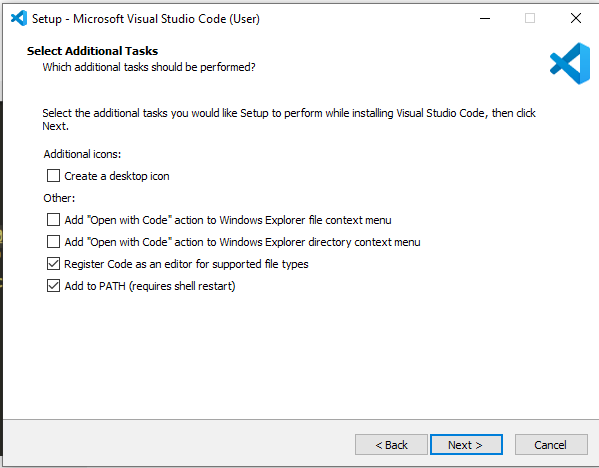
Ebenso akzeptieren wir den Vorschlag des Ordners im Start Menu mit "Next",

quittieren die Erweiterung der PATH-Variablen mit "Next",

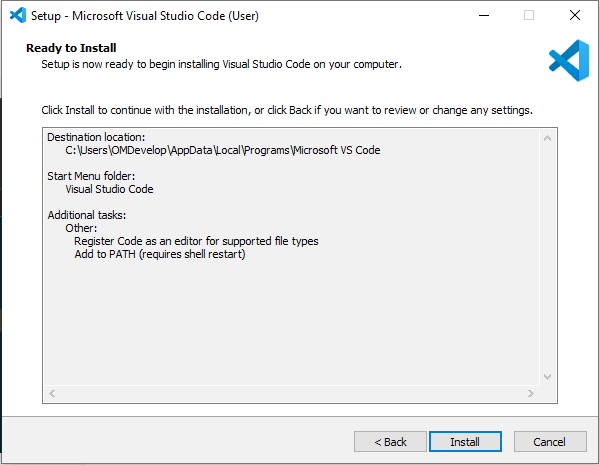
und starten die Installation mit "Install".

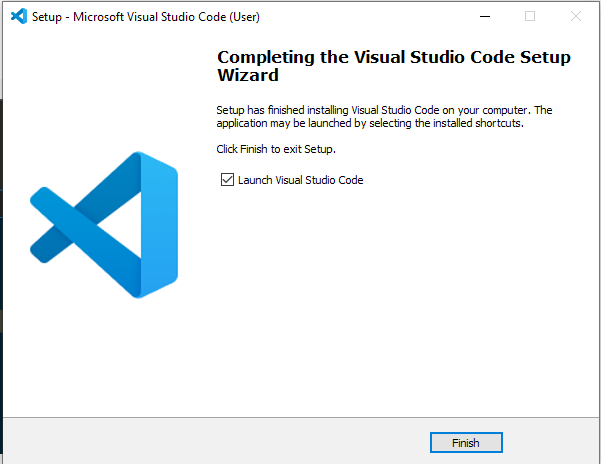
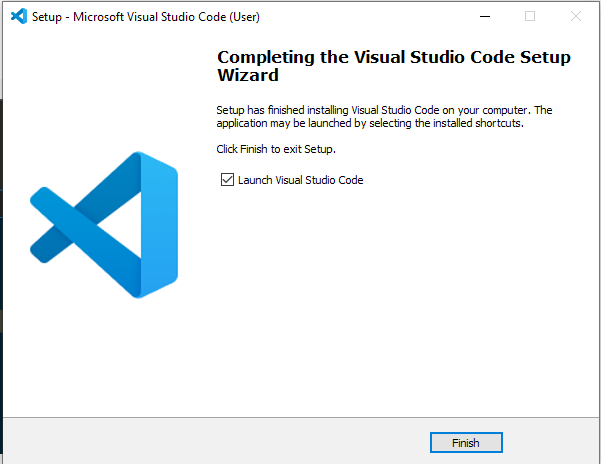
Nach der Installation quittieren wir mit "Finish" und starten automatisch VSCode.

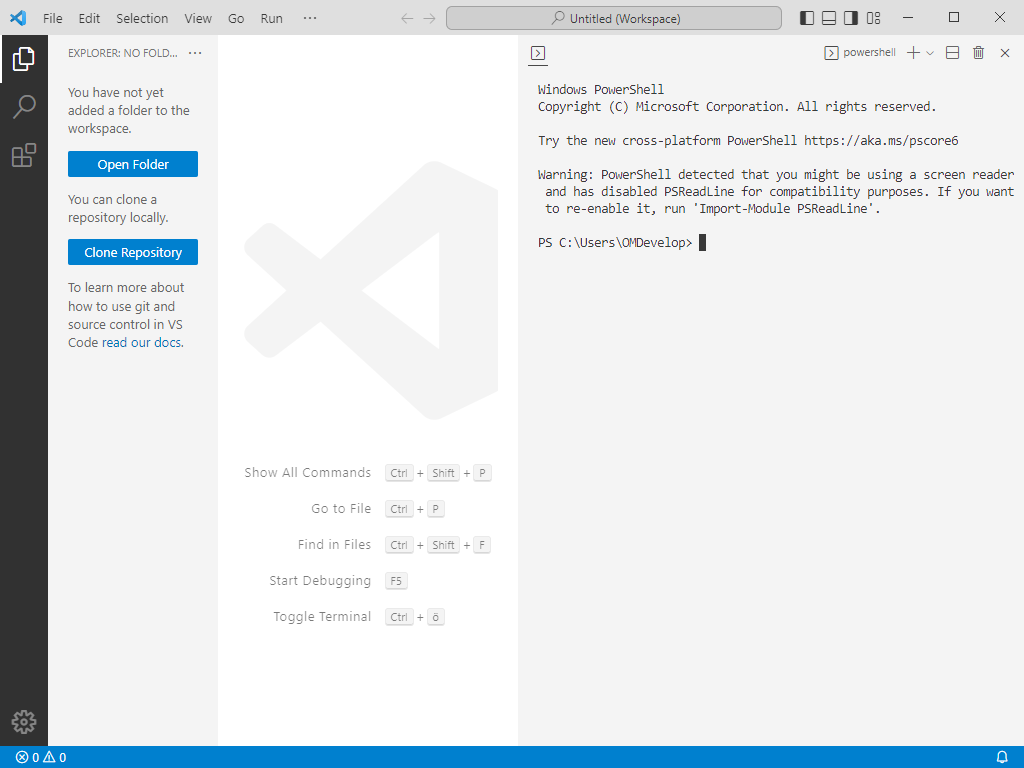
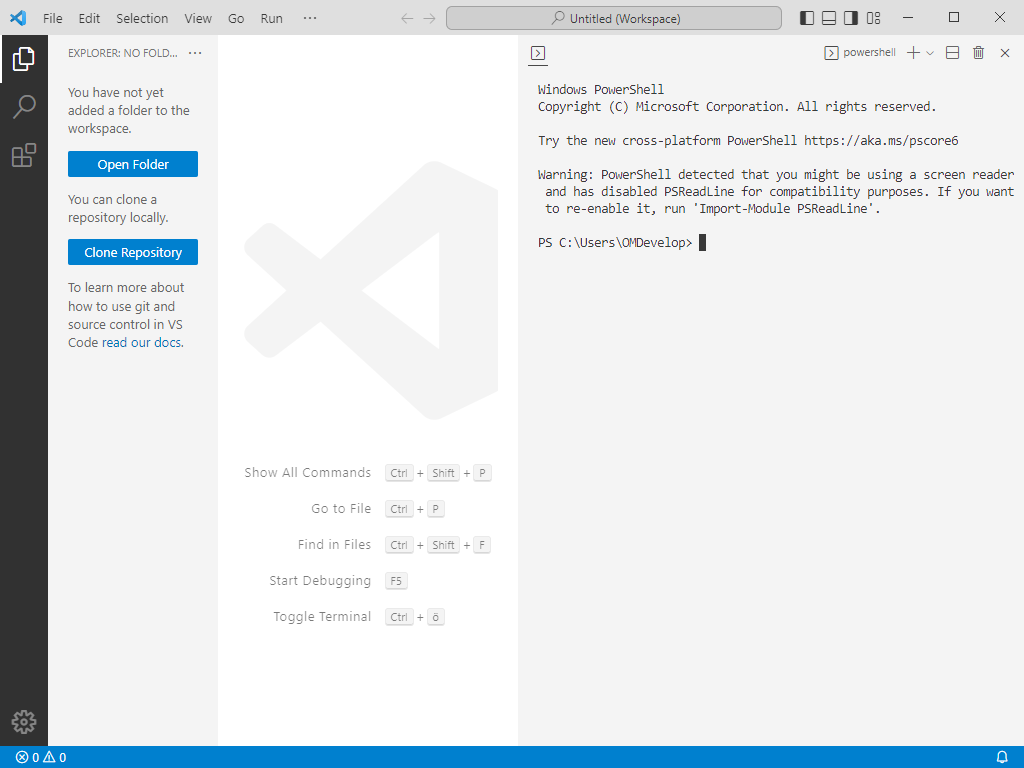
So sehen wir das erste Erscheinungsbild von VSCode nach der Installation,
bereit zur weiteren Installation des AddOns "PlatformIO".
WebSites Module Software Tutorial
Tutorial:
VisualStudioCode mit PlatformIO
Installation VisualStudioCode
Starten wir jetzt die Installation von VSCode mit einer Google-Suche:
Die Google-Suche nach "visual studio code" führt zu der Übersichtsseite der VSCode-Web-Präsenz:

Dort finden wir wir einen Download-Link für VSCode.
Wir wählen den Button "Download für Windows (Stable Build)" und laden VSCode herunter.
Ein Klick auf die Download-Datei startet den VSCode-Installer.
Die Installation von VSCode startet mit einem Lizens-Vereinbarungsdialog,
welchen wir akzeptieren und mit "Next" bestätigen.

So gelangen wir zum Zielordner-Dialog.
Den vorgeschlagenem Installations-Pfad (unter Users-ApplicationData) akzeptieren und
quittieren wir mit "Next".

Ebenso akzeptieren wir den Vorschlag des Ordners im Start Menu mit "Next",

quittieren die Erweiterung der PATH-Variablen mit "Next",

und starten die Installation mit "Install".

Nach der Installation quittieren wir mit "Finish" und starten automatisch VSCode.

So sehen wir das erste Erscheinungsbild von VSCode nach der Installation,
bereit zur weiteren Installation des AddOns "PlatformIO".
WebSites Module Software Tutorial