WebSites
Module
Software
Tutorial
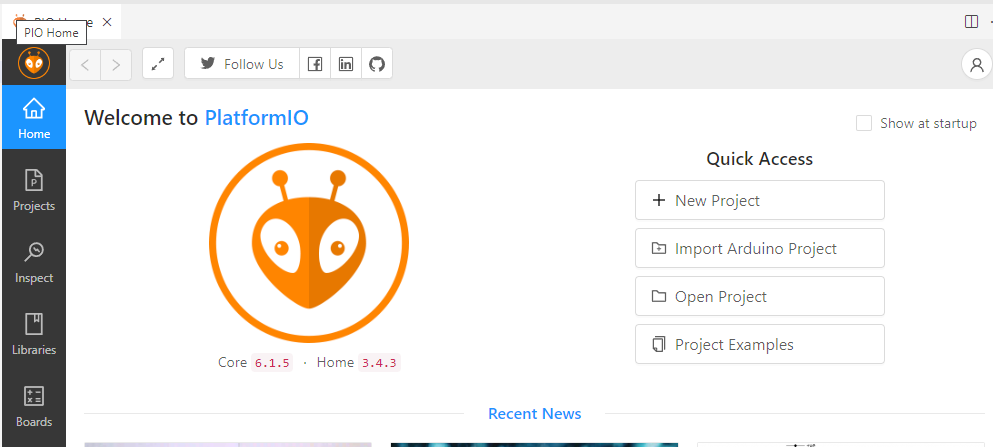
PlatformIO mit dem Standard Arduino-UNO. Dazu drücken wir in VSCode
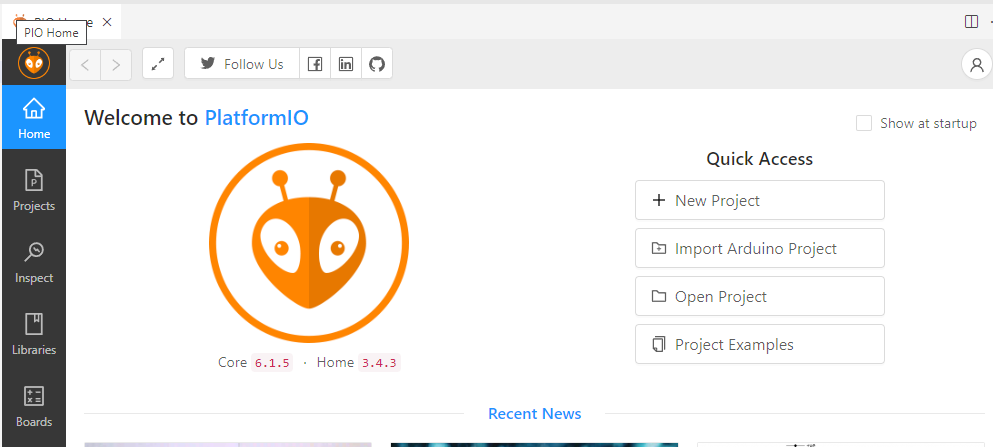
auf das PlatformIO-Icon und dann auf "Open" und befinden uns damit im
PlatformIO-"Home"-Fenster.

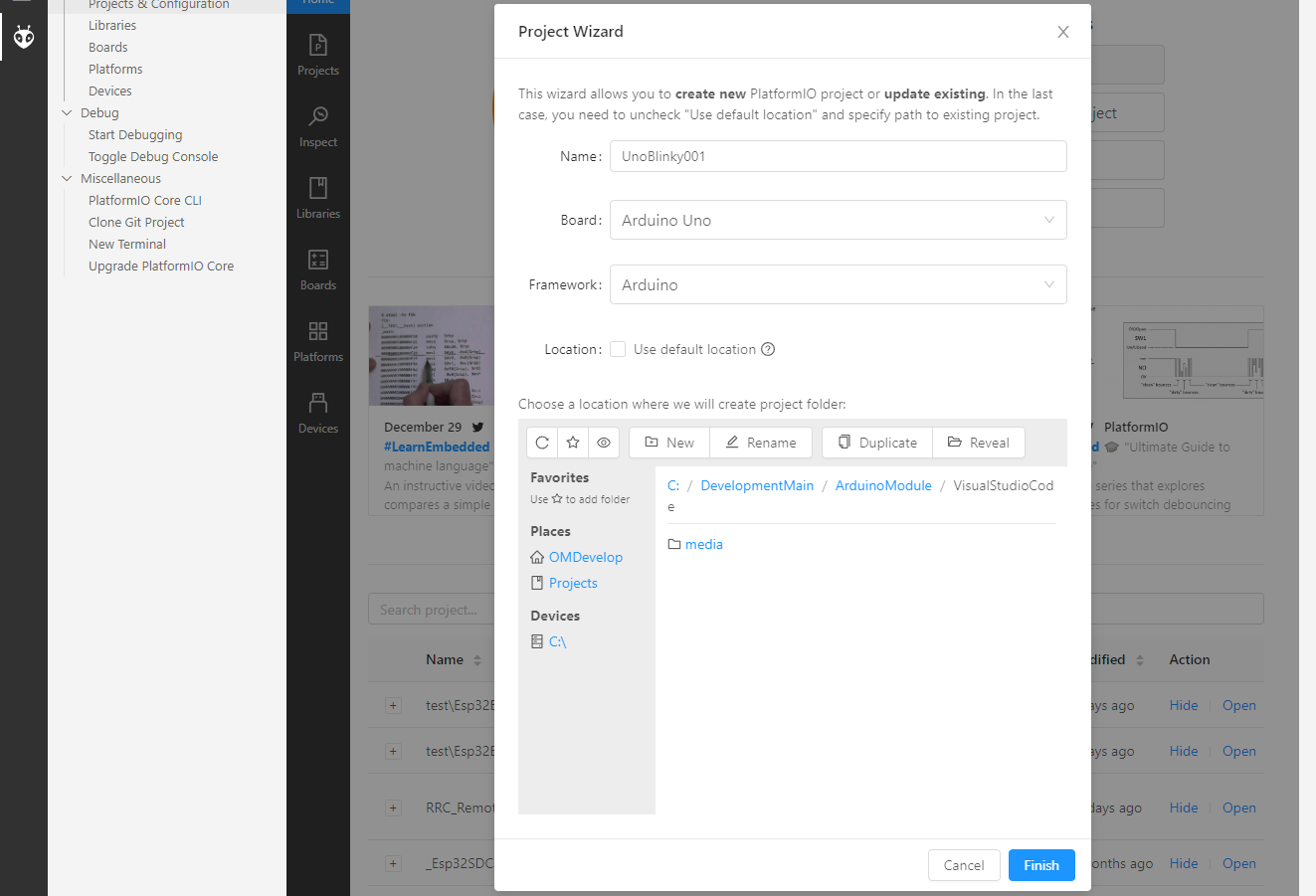
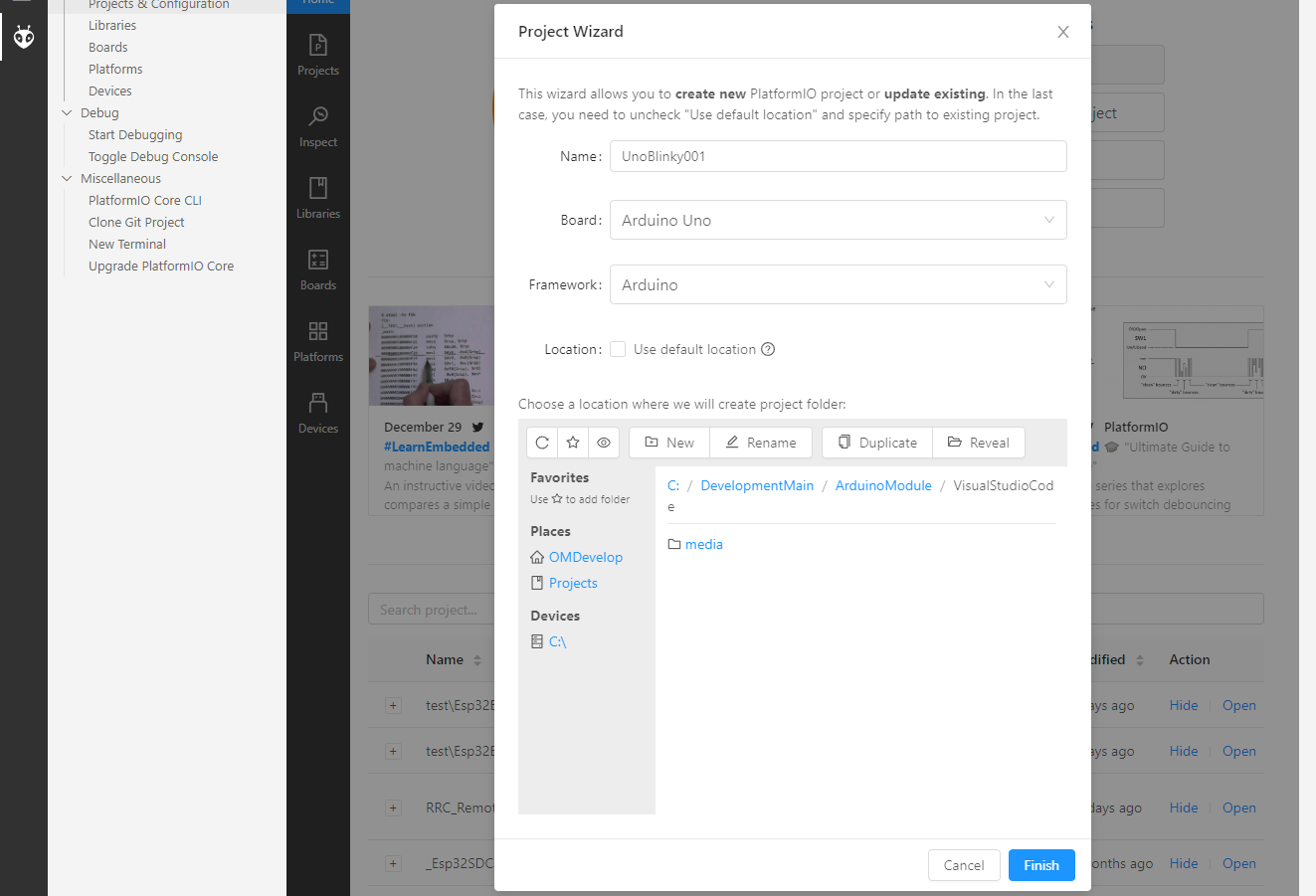
Hier gehen wir auf den Button "New Project"und geben im "Project-Wizard"
die Daten unseres UNO-Beispielprojekts "UnoBlinky001" ein.
Dabei entfernen wir den Haken "Use default location" und wählen stattdessen
per Hand ein Zielverzeichnis für unser Projekt (in diesem Fall "VisualStudioCode")
und bestätigen mit "Finish".

PlatformIO erzwugt nach diesen Vorgaben das gewünschte Projektverzeichnis
"UnoBlinky001".
Eine eventuell folgende Vertrauens-Anfrage bestätigen wir mit "Yes".

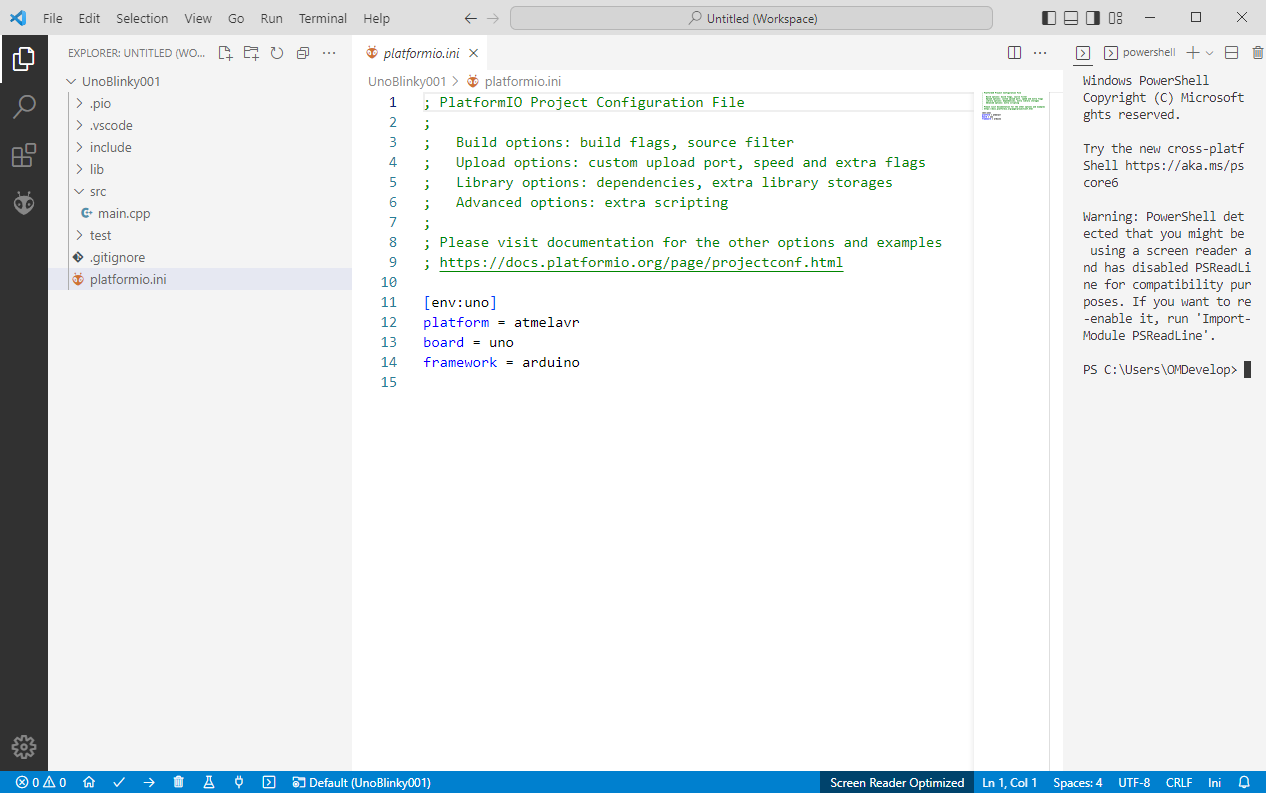
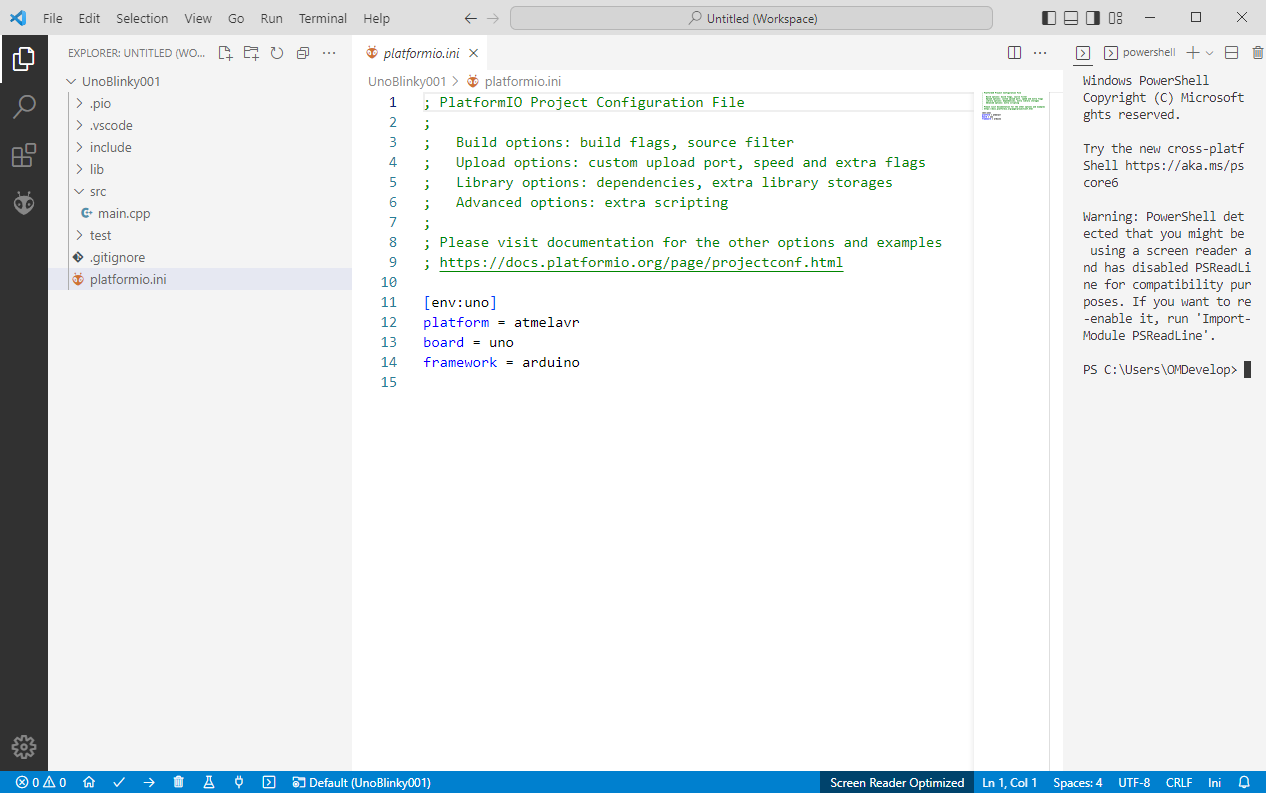
Nun zeigt sich VSCode mit unserem neu errichteten Projekt "UnoBlinky001"
mit der Ausgabe der "platformio.ini"-Konfigurationsdatei, welche wir in diesem
einfachen Beispiel aber nicht brauchen und daher schliessen.

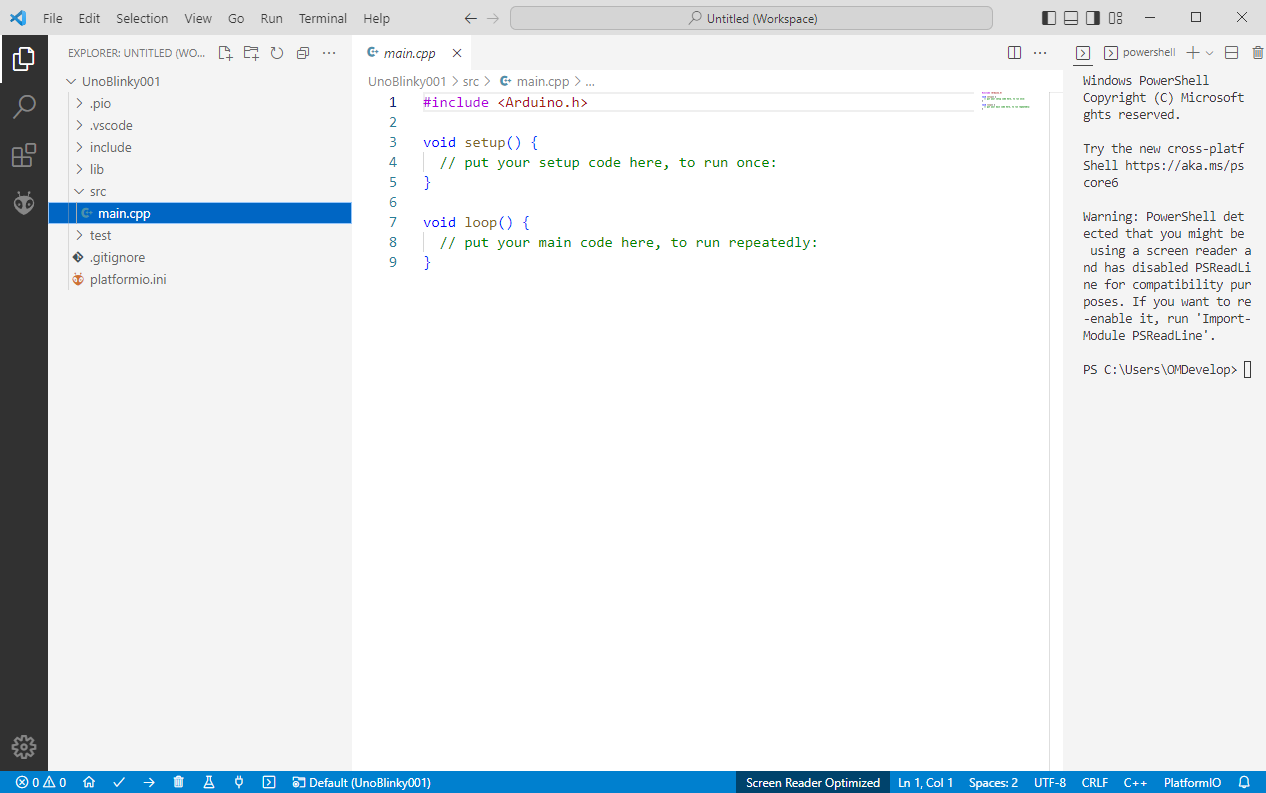
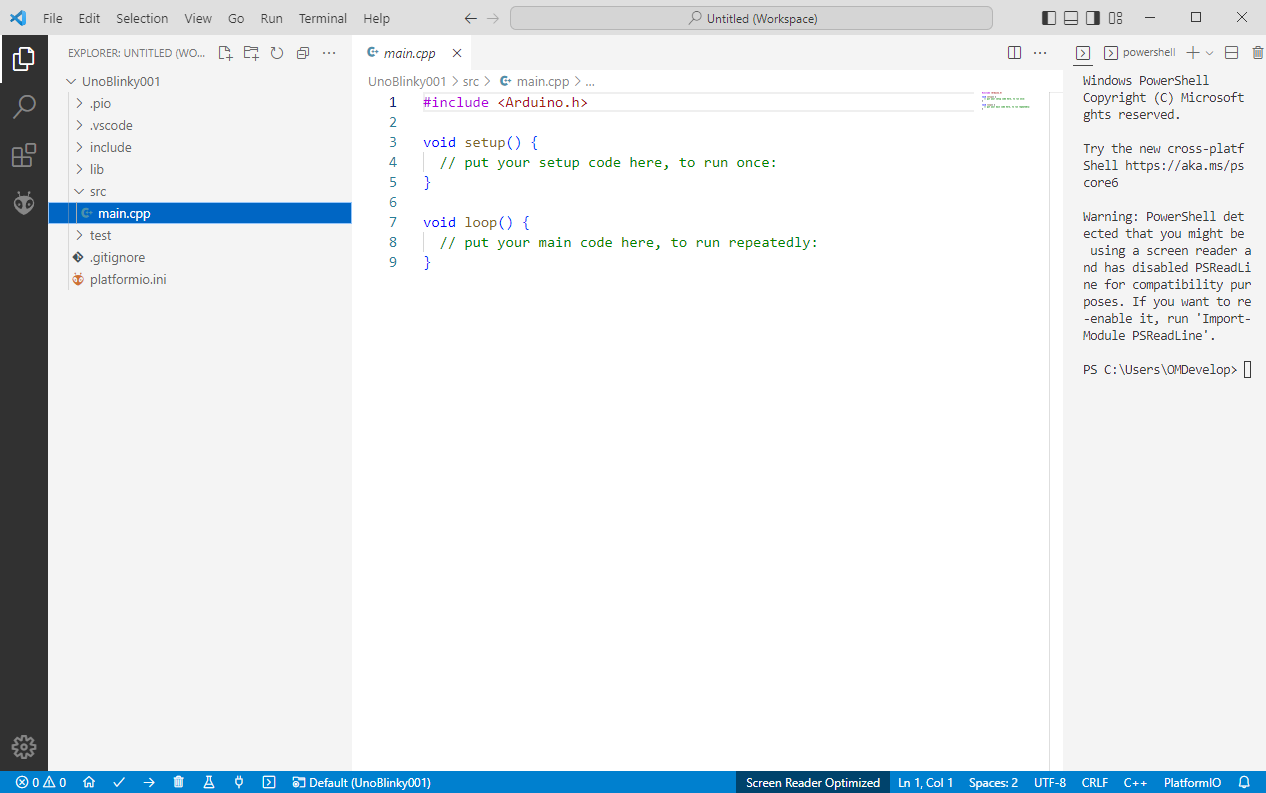
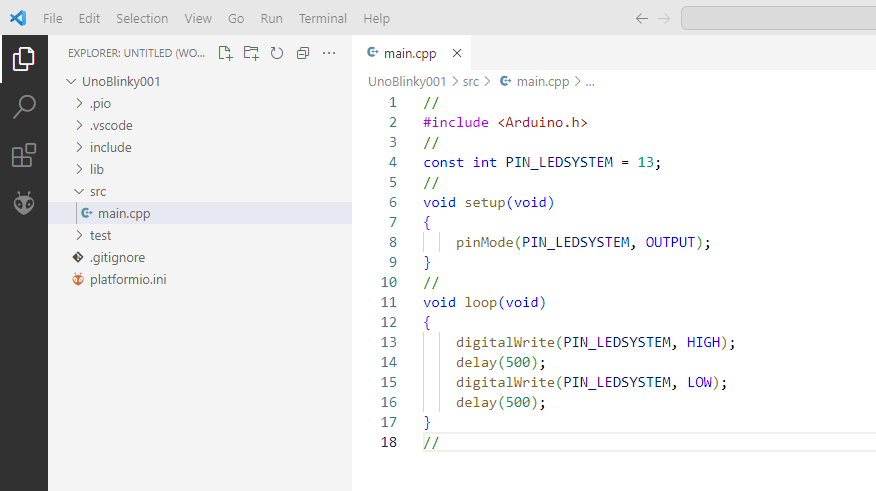
Stattdessen klicken wir im VSCode-Explorer auf den Ordner "src" und auf "main.cpp"
und sehen den Default-Code des von VSCode bzw. PlatformIO vorgeschlagenen Code
des Arduino-Programms. Die paar Zeilen Code veranlassen den MicroController zu
absolut keiner Tätigkeit und stellen daher ein "leeres" Programm dar.

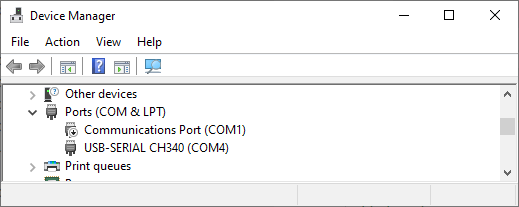
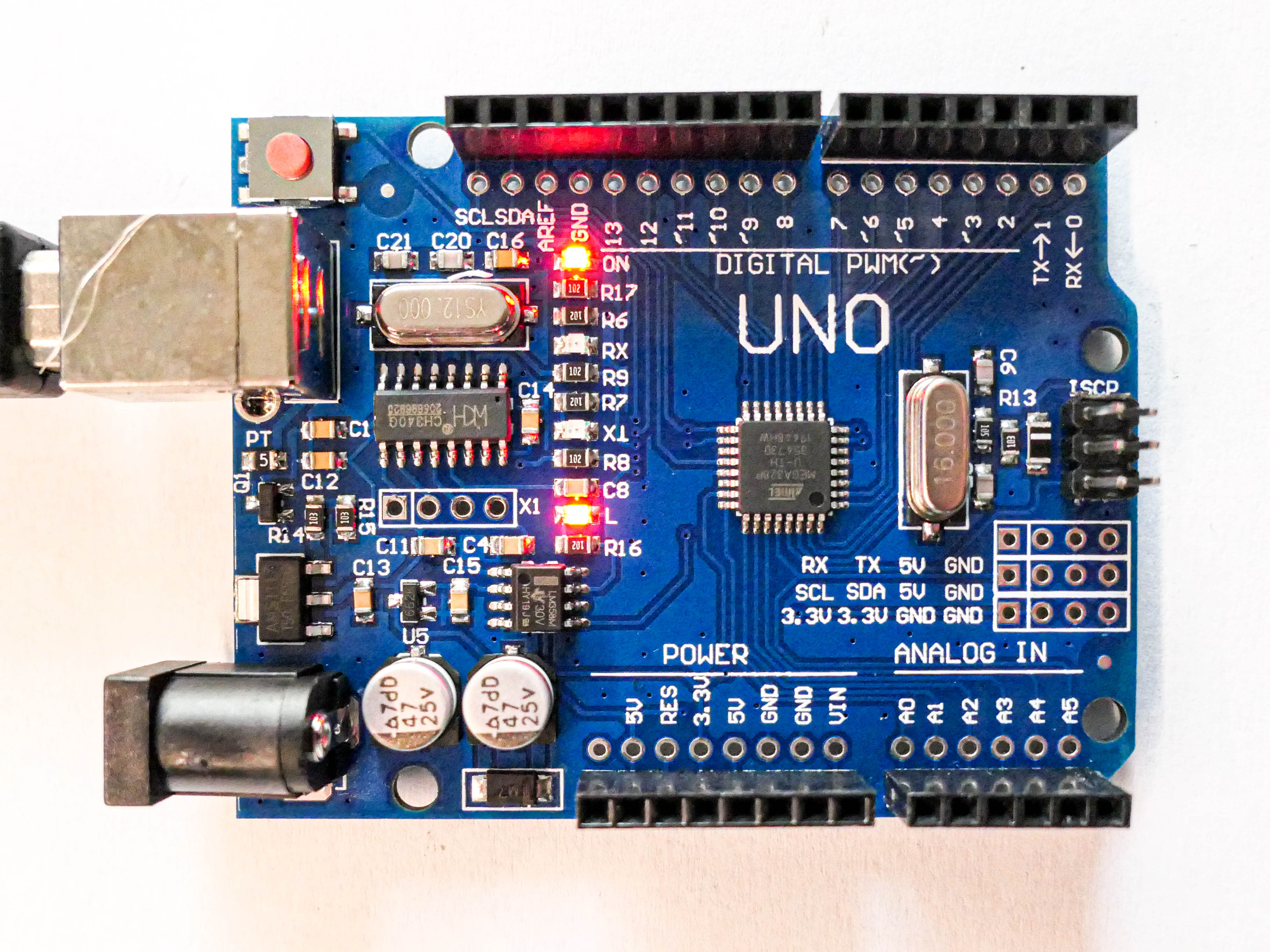
Für einen ersten Funktionstest schliessen wir einen Arduino-UNO über die
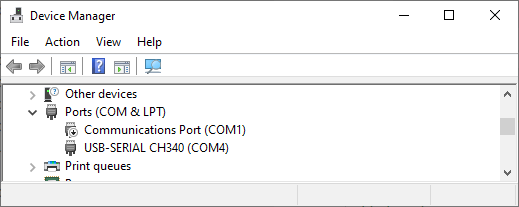
USB-Schnittstelle an den PC an und prüfen im DeviceManager die korrekte Erkennung
der USB-Seriellen Schnittstelle, welche in meinem Fall COM4 entspricht.


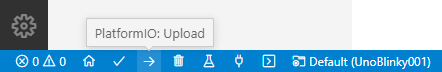
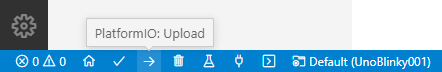
Mit dem Upload-Pfeil erfolgt der Upload des Codes aus "main.cpp" zum Arduino-UNO.

Der Upload dieses "leeren" von VSCode vorgeschlagenen Programms bewirkt beim UNO
keine sichtbare Reaktion, da der Code keine aktiven Programm-Zeilen enthält.
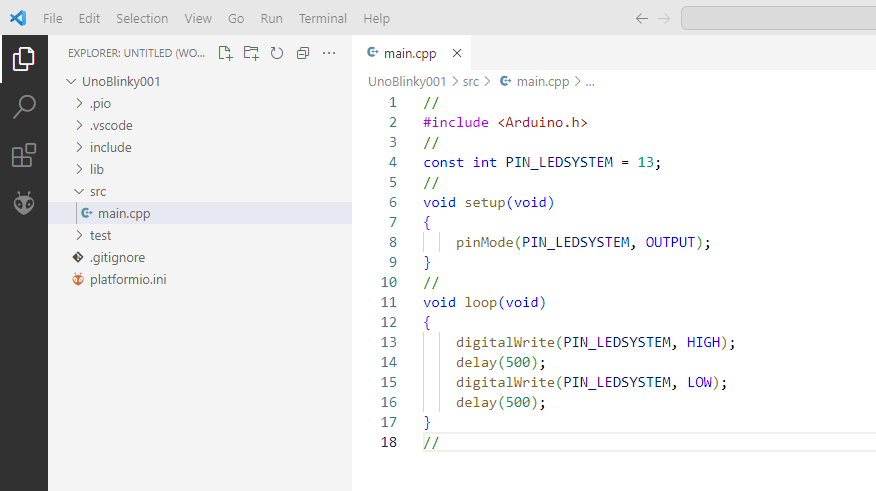
Ersetzen wir jetzt das "leere" Programm mit dem Demo-Beispiel UnoBlinky001
(siehe Abschnitt "Download" erstes Beispiel!):

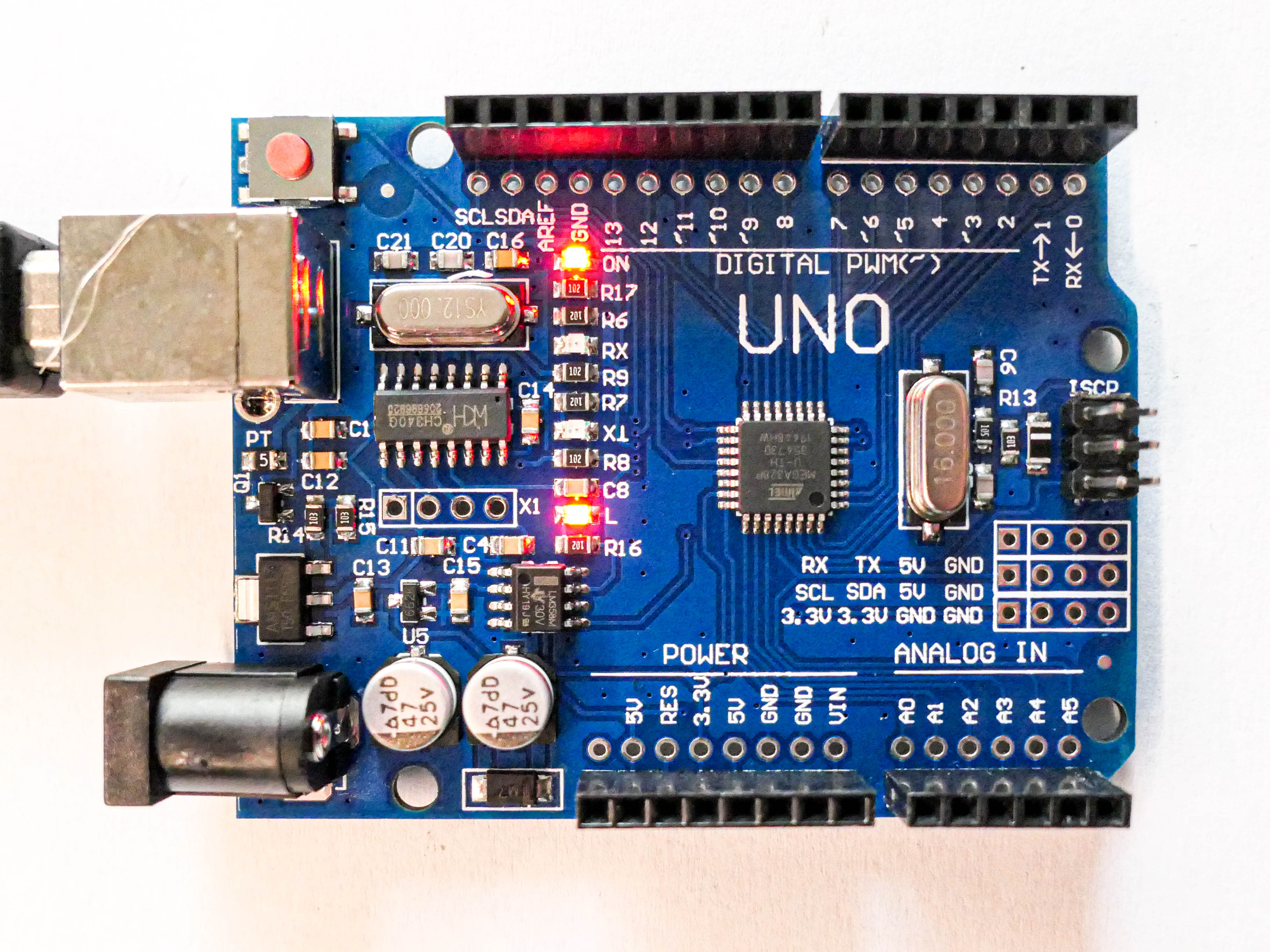
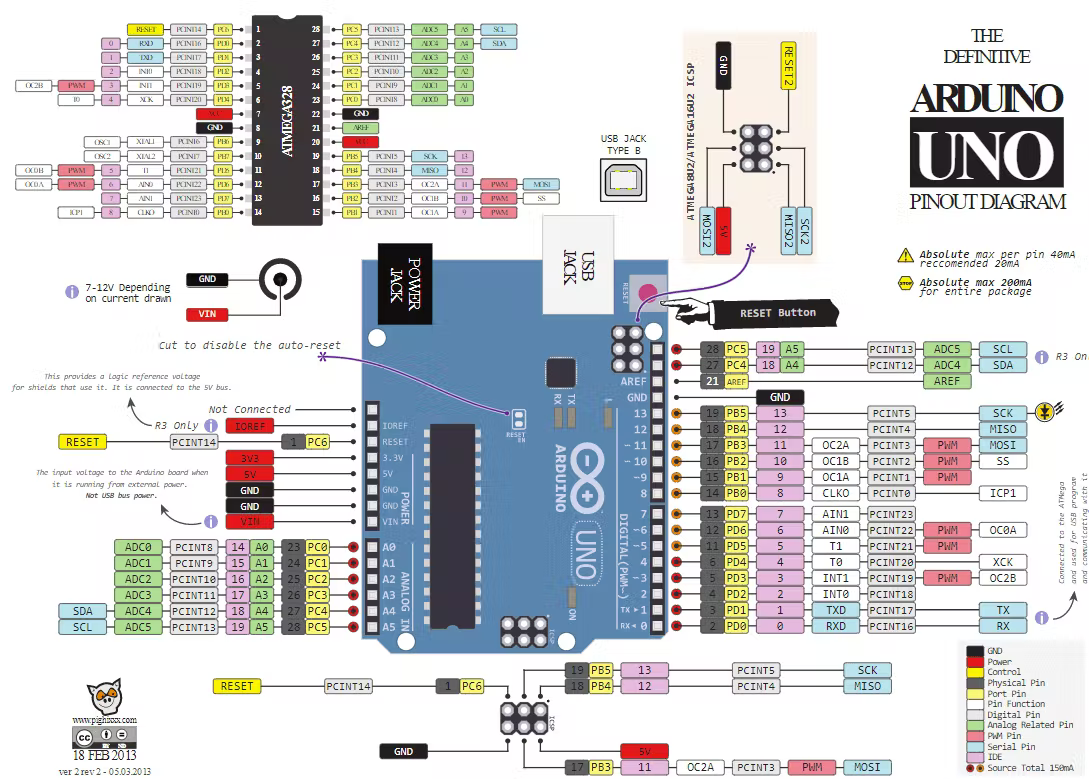
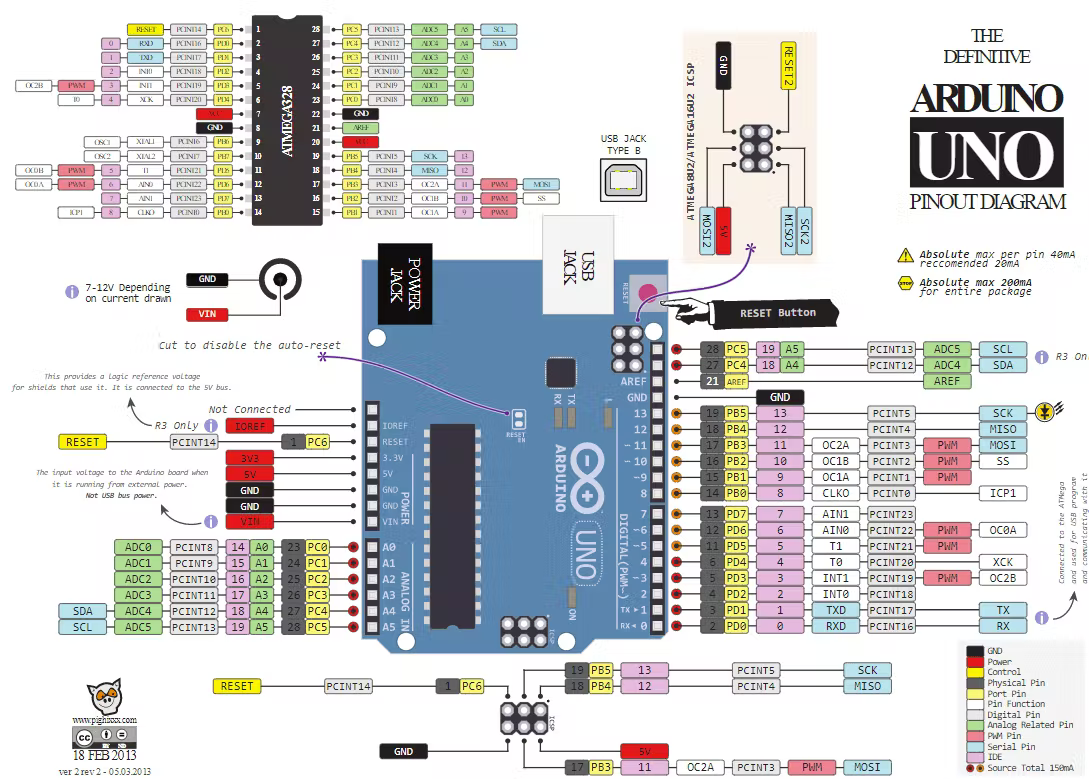
und entnehmen dabei aus dem Pinout-Diagramm des UNO die Pinnummer der System-Led Pin 13:

Nun flashen wir den ProgrammCode Blinky mit einem Upload zum UNO und die UNO-Led
auf Pin 13 blinkt im Sekundentakt!
------------------------------------------------------------------------------>
WebSites Module Software Tutorial
Tutorial:
VisualStudioCode mit PlatformIO
Beispiel Blinky mit dem Arduino-UNO
Kommen wir nun zur Realisierung des Beipiels Blinky unter VSCode undPlatformIO mit dem Standard Arduino-UNO. Dazu drücken wir in VSCode
auf das PlatformIO-Icon und dann auf "Open" und befinden uns damit im
PlatformIO-"Home"-Fenster.

Hier gehen wir auf den Button "New Project"und geben im "Project-Wizard"
die Daten unseres UNO-Beispielprojekts "UnoBlinky001" ein.
Dabei entfernen wir den Haken "Use default location" und wählen stattdessen
per Hand ein Zielverzeichnis für unser Projekt (in diesem Fall "VisualStudioCode")
und bestätigen mit "Finish".

PlatformIO erzwugt nach diesen Vorgaben das gewünschte Projektverzeichnis
"UnoBlinky001".
Eine eventuell folgende Vertrauens-Anfrage bestätigen wir mit "Yes".

Nun zeigt sich VSCode mit unserem neu errichteten Projekt "UnoBlinky001"
mit der Ausgabe der "platformio.ini"-Konfigurationsdatei, welche wir in diesem
einfachen Beispiel aber nicht brauchen und daher schliessen.

Stattdessen klicken wir im VSCode-Explorer auf den Ordner "src" und auf "main.cpp"
und sehen den Default-Code des von VSCode bzw. PlatformIO vorgeschlagenen Code
des Arduino-Programms. Die paar Zeilen Code veranlassen den MicroController zu
absolut keiner Tätigkeit und stellen daher ein "leeres" Programm dar.

Für einen ersten Funktionstest schliessen wir einen Arduino-UNO über die
USB-Schnittstelle an den PC an und prüfen im DeviceManager die korrekte Erkennung
der USB-Seriellen Schnittstelle, welche in meinem Fall COM4 entspricht.


Mit dem Upload-Pfeil erfolgt der Upload des Codes aus "main.cpp" zum Arduino-UNO.

Der Upload dieses "leeren" von VSCode vorgeschlagenen Programms bewirkt beim UNO
keine sichtbare Reaktion, da der Code keine aktiven Programm-Zeilen enthält.
Ersetzen wir jetzt das "leere" Programm mit dem Demo-Beispiel UnoBlinky001
(siehe Abschnitt "Download" erstes Beispiel!):

und entnehmen dabei aus dem Pinout-Diagramm des UNO die Pinnummer der System-Led Pin 13:

Nun flashen wir den ProgrammCode Blinky mit einem Upload zum UNO und die UNO-Led
auf Pin 13 blinkt im Sekundentakt!
------------------------------------------------------------------------------>
WebSites Module Software Tutorial